How to Add Free WhatsApp Button HTML Code to Your Website

Running a website is one thing, but ensuring your visitors can easily reach you is another. The truth is, your visitors expect fast answers. Whether they’re interested in your products, need help, or just want more information, providing them with a quick way to reach you can make all the difference. This is where adding WhatsApp button HTML code to your website comes into play. By adding WhatsApp chat button, you can directly connect with your visitors, answering their questions in real time, and improving their overall experience on your site. Ready to make your website more interactive and customer-friendly? Let’s break down how you can easily add this helpful tool to your website!
What Is WhatsApp Button HTML Code
WhatsApp button HTML code is a piece of code that creates a clickable button on your website. Once users click the button, they can start a conversation with you directly on WhatsApp. It’s like having a “chat now” button that sends your visitors straight to your WhatsApp chat list.
Why Should You Add WhatsApp Button HTML Code to Website
Instant Communication: No more waiting for emails or filling out forms. A WhatsApp button lets customers message you instantly, which is a huge win in today’s fast-paced world.
Improve Customer Engagement: Adding this button makes it easier for visitors to reach you, which often leads to more interactions, better relationships, and even more sales.
Convenience: WhatsApp is already a go-to for many people. It’s an app they know, trust, and use every day.
Increase Conversions: With direct access to your business, visitors are more likely to get the information they need quickly and make a purchase or take the next step.
How to Create WhatsApp Button HTML Code
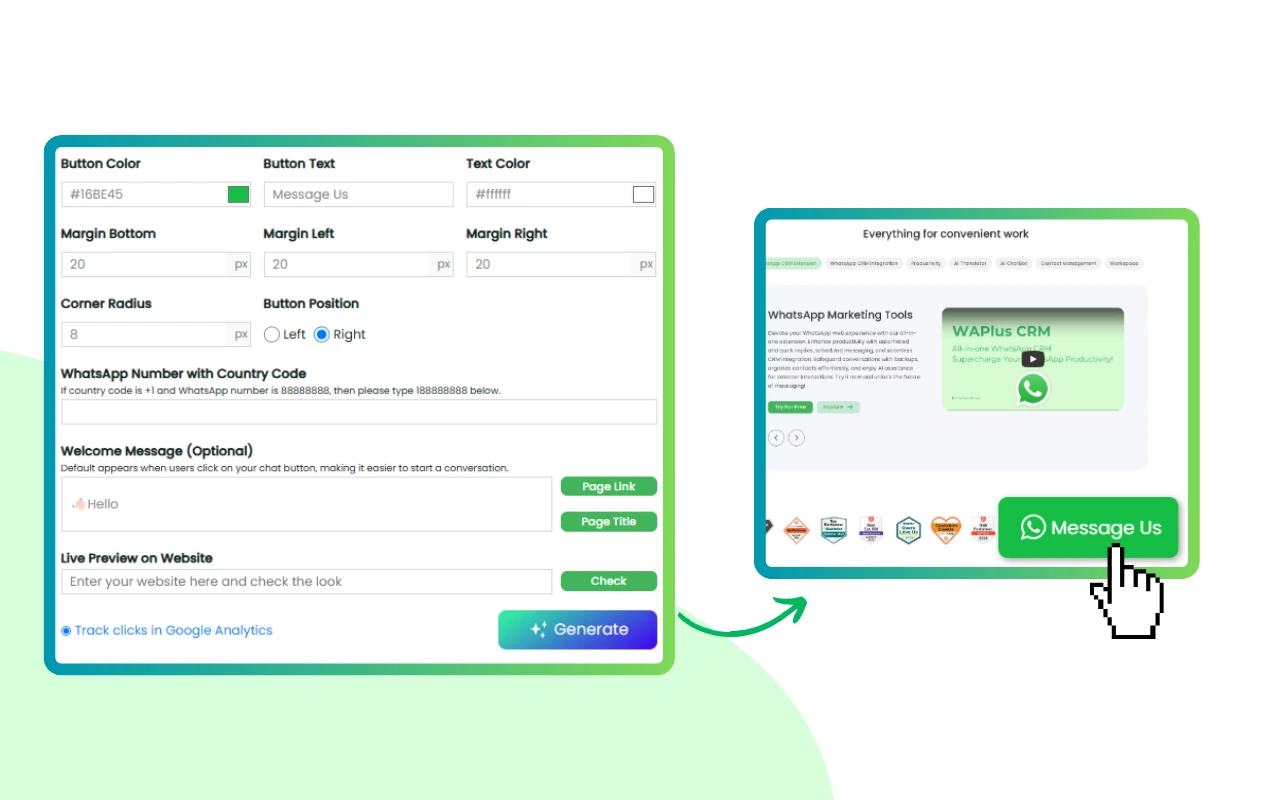
Don’t worry if you’re not a coding whiz—adding a WhatsApp button to your site is easier than you think. You can use a free WhatsApp Button HTML Code Generator to create the HTML code with zero coding experience. Here’s the guide:
- Head to WhatsApp Button HTML Code Generator and enter your WhatsApp number.
- Add a welcome message that visitors can click to start the conversation on WhatsApp.
- Design your button appearance. Pick a color that matches your website and decide where the button will appear.
- Type your website url and preview the button.
- Once satisfied with it, the generator will give you an WhatsApp button HTML code. Copy it and you’re ready to add it to your site.

How to Add WhatsApp Button HTML Code in WordPress
WordPress makes adding the WhatsApp chat button a breeze. Here’s how to do it:
-Login to Your WordPress Dashboard.
-Go to “Appearance” > “Widgets” or “Customize” > “HTML.”
-Add a Custom HTML Widget. In the widget area, click on “Add a Widget” and choose “Custom HTML.”
-Paste the Code. In the Custom HTML widget, paste the WhatsApp button HTML code.
-Save Changes. Click “Save” or “Publish,” and you’re done!
-Preview Your Site. Refresh your page to see WhatsApp button in action.
How to Add WhatsApp Button HTML Code in Blogger
Blogger users can also add a WhatsApp button HTML code with just a few easy steps:
-Log in to Blogger.
-Go to “Layout” and choose where you want the button to appear.
-Click “Add a Gadget.”
-Select “HTML/JavaScript” from the list of gadgets.
-Paste the HTML Code into the box that appears.
-Save Your Changes. Preview the Button on your site to make sure it works.
With just a few clicks, your WhatsApp widget will be up and running, making it easier than ever for visitors to reach out.
How to Add WhatsApp Button HTML Code to a Custom Website
For those working with a custom website, the process is similar, but you’ll be working directly with your site’s HTML files. Here’s what to do:
-Use your CMS or hosting platform to access your website’s HTML files.
-Choose where you want the button to show up (typically, the bottom-right corner of the page works best).
-Paste the WhatsApp button HTML code from WhatsApp Chat Button Generator into the chosen spot.
-Don’t forget to save your changes after you paste the code.
-Test It Out. Open your site and see if the WhatsApp chat button is visible and clickable.
Now you’re all set! Your visitors can instantly reach out to you with just one click.
Conclusion
Don’t let your website feel impersonal—make it easier for people to contact you and get the support they need. WhatsApp chat button is the simplest, fastest way to connect with your audience and show them that you're there for them, every step of the way. Try to generate and add WhatsApp button HTML code to your website!